HTML5 Slideshow Maker
User's Testimonial
- "All in all this is a great program tool for the newbie, myself included. You can put out quite a respectable project in a short amount of time."
- - Martin
Recommendation
Create slideshow with photo/FLV video & music.
Burn photo DVD slideshow & create video slideshow.
Features of HTML5 Slideshow Maker
HTML5 Slideshow Maker is a user-friendly HTML5 slideshow generator for making photo gallery and picture slideshow. Making an HTML5 photo slideshow with HTML5 Slideshow Maker is easy. It only need a few mouse clicks to create a professional HTML5 photo slideshow. The three tabs in HTML5 Slideshow Maker ("Photo", "Theme" and "Publish") stands for the three steps in making an HTML5 picture slideshow.
When using this HTML5 photo slideshow maker, you will find that it offers you lots of cool HTML5 slideshow templates and various transition effects. After finishing making your HTML5 photo slideshow, you can upload the output files of your HTML5 photo slideshow to your own website or send it via email to share with others.
There are two versions of the HTML5 Slideshow Maker, you can make HTML5 photo slideshow not only on Windows but also on Mac.
![]() Windows: Download HTML5 Slideshow Maker
Windows: Download HTML5 Slideshow Maker
![]() Mac: Download HTML5 Slideshow Maker (Available on the Mac App Store)
Mac: Download HTML5 Slideshow Maker (Available on the Mac App Store)

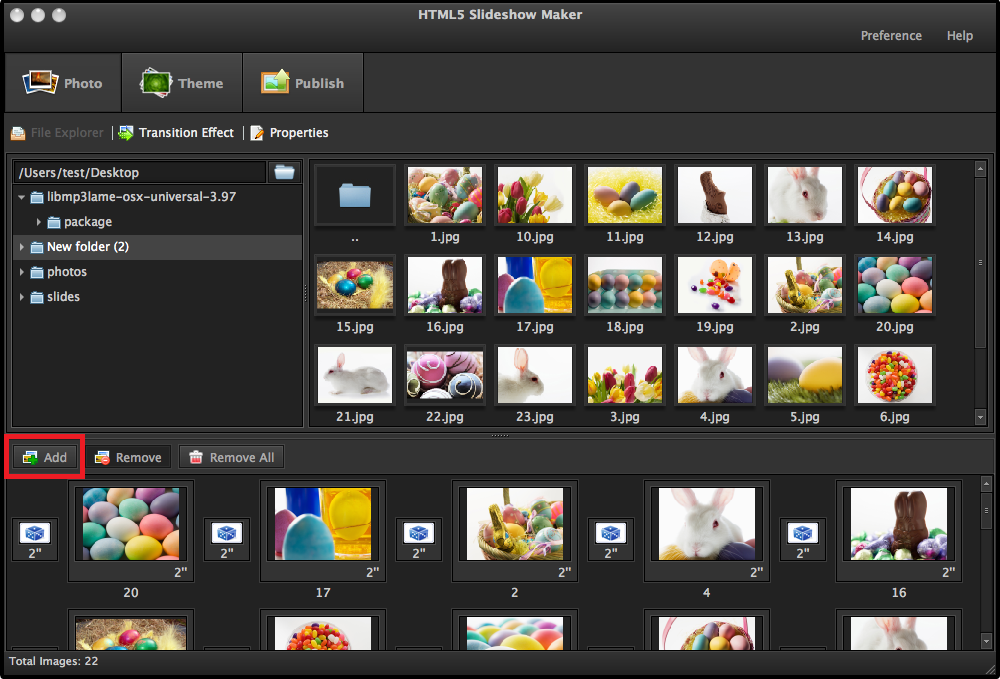
Add Photos
Pictures in JPG, GIF, and PNG format can be added to HTML5 Slideshow Maker. You only need to select the photos you want to make a HTML5 photo slideshow with and click "Open" to load your photos to HTML5 Slideshow Maker. If you want to add more than one photo at the same time, you can press "Shift" or "Ctrl"(Windows)/"Command"(Mac).

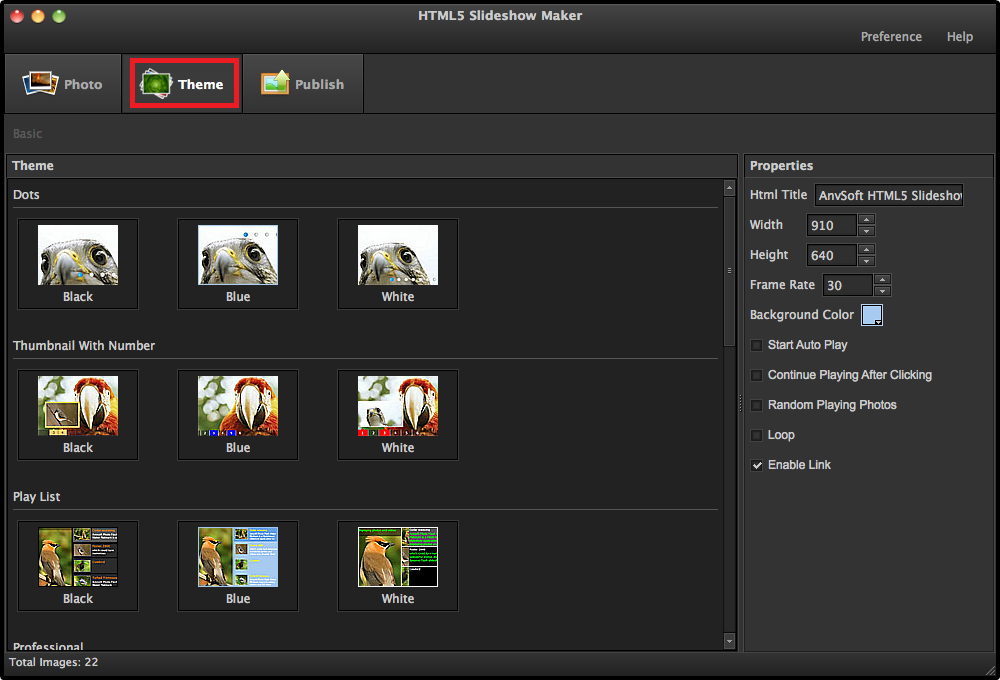
Choose Theme
HTML5 Slideshow Maker has dozens of preset HTML5 slideshow templates. Whether you need a banner, photo gallery, or web album, you can always find a HTML5 slidehsow template to fit your requirement. The steps to choose a HTML5 slidehsow template are: click the "Theme" button and then you’ll see the HTML5 slideshow templates; click the thumbnail of the HTML5 slideshow template you want.

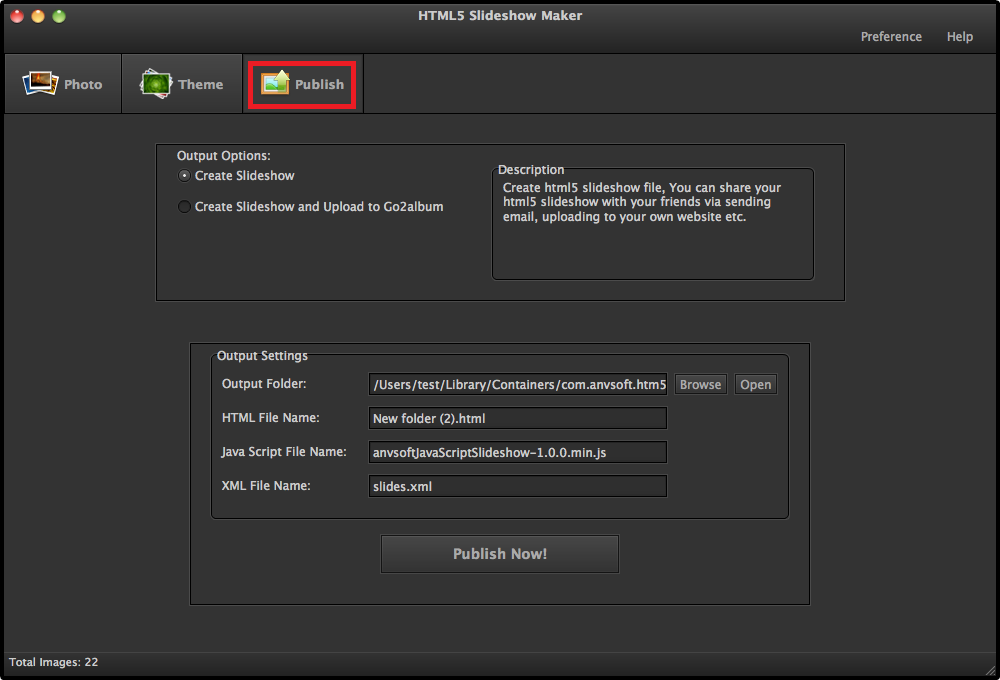
Publish & Share HTML5 Photo Slideshow
After choosing the "Output Options" and "Output Settings", you can publish your HTML5 photo slideshow by clicking the "Publish Now!" button. The HTML document of the output files contains the codes of your HTML5 photo slideshow, so you can insert your HTML5 photo slideshow to your website with these HTML5 codes. You can also upload your HTML5 pictures slideshow to your own website or other social websites.
More Features of HTML5 Slideshow Maker
1. Flexible customize settings
HTML5 Slideshow Maker allows you to take various settings to make your own style HTML5 photo slidehsow. You can set language preference and set the size of your HTML5 photo slideshow, and you can even add or remove links to your HTML5 slideshow.
2. Cool and clean interface
HTML5 Slideshow Maker has a black interface with words in gray, which makes it cool and clean on your computer. There are only two panels. The upper panel includes three tabs, each of which refers one step of making a HTML5 photo slideshow. The lower panel is the main window, its structure is simple and changes according to the tabs.
Click the thumbnail to view larger image
3 Simple Steps to make HTML5 photo slideshow
Preparation:
1) Download HTML5 Slideshow Maker and install it on your computer.
Windows: Download HTML5 Slideshow Maker
Mac: Download HTML5 Slideshow Maker (Available on the Mac App Store)
2) Prepare the photos you want to make a HTML5 slideshow with.
Step One: Import Photos, Personalize Transition Effects and Add Properties to Photos.
Import photos: A browse window will show up after clicking the "Add Photo" button. It can help finding and adding photos to HTML5 Sllideshow Maker. The "Shift" or "Ctrl"(Windows) /"Command"(Mac) can help select more than one photo at the same time. The photos you added will display in the lower panel of the HTML5 Slideshow Maker. If you want to remove an added photo, please select it and click the "Remove Photo" button. The "Shift" or "Ctrl" (Windows) /"Command" (Mac) can help selecting many photos in the lower panel too. The "Remove All Photo" button is for removing all the added photos at the same time.
Personalize transition effects (Optional): HTML5 Slideshow Maker add transition effects to all the HTML5 slideshow that powered by HTML5 Slideshow Maker. If you want to personalize it, you need to click the "Transition Effect" tab first.
Add properties to photos (Optional): Descriptions and links can be done after you click the "Properties" tab.
Step Two: Choose Theme
HTML5 Slideshow Maker has lots of HTML5 slideshow templates for your free using. The HTML5 slideshow templates are under the "Theme" tab. In addition, you can also personalize the HTML5 slideshow templates under the "Theme" tab.
Step Three: Publish & Share Your HTML5 Slideshow
Publish HTML5 Slideshow: The "Publish" tab will bring you to the last step. You need to choose the "Output Options"first and then set the "Output Settings". After that, you can let the HTML5 Slideshow Maker start producing the output files with a click of the "Publish Now" button.
Share HTML5 Slideshow: If you chose "Create Slideshow" when publishing your HTML5 slideshow, you will need to upload the output files to the server of your website first, and then embed the codes with a website designer. However, if you chose "Create Slideshow and Upload to Go2Album", you can share your HTML5 Slideshow by sharing the HTML5 slideshow link from Go2Album or by embedding the codes from Go2Album to website designer.
Tips
Tip 1: What Can be Added to Your Slideshow?
You can add JPG, TIFF, BMP and PNG images to your HTML5 photo slideshow.



![]()
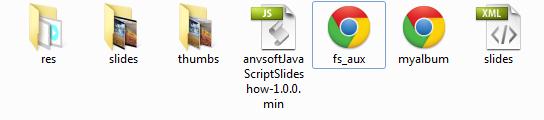
Tip 2: What Will You Get from HTML5 Slideshow Maker?
After you publish your HTML5 slideshow, the HTML5 Slideshow Maker will create 3 folders and 4 files for you. The output files of your photo slideshow contains the JScript Script File, XML Document, and HTML Document.

Tip 3: Where to Publish/Share Your Flash Slideshows
You can share your HTML5 photo slideshow by adding it to your personal website, eBay, MySpace, Blogger, LiveSpace, Friendster and many other social websites/blogs; you can embed it to your own website; and you can share it by sending email too.
| Windows version | |
| Delivery | Shareware |
| File Size | 26.7 MB |
| Version | 1.9.4 |
| Platform | Windows XP, Vista & Windows 7, 8, 10 |
| Supported Input Formats | |
| Picture | JPG, PNG, GIF |
| Supported Output Formats | |
| HTML5 slideshow | HTML, JavaScript, XML |
| System Requirements | |
| OS | Windows 7, 8, 10, XP and Vista, with adobe flash player 9 and above installed |
| CPU | 1G Hz Intel or above |
| RAM | At least 512M physical RAM |
| Mac version | |
| Delivery | Shareware |
| File Size | 45.6 MB |
| Version | 1.9.1 |
| Platform | Mac OS X 10.4 or above |
| Supported Input Formats | |
| Picture | JPG, PNG, GIF |
| Supported Output Formats | |
| HTML5 slideshow | HTML, JavaScript, XML |
| System Requirements | |
| OS | Mac OS X 10.4 or later |
| CPU | 1G Hz Intel or above |
| RAM | At least 512M physical RAM |