Centre de Support
Photo Slideshow Maker vous aide de créer des diaporamas flash avec des photos et des musiques, graver des diaporamas sur CD / DVD, construire flash galerie photo dynamique, et partager votre photo flash dans MySpace, Blogger, et nombreux sites Web.
 FAQs (Foire aux Questions)
FAQs (Foire aux Questions)
Comment changer ou supprimer le lien sur les photos?
Aller dans le menu « Préférence » puis sélectionnez « Options » et cliquez sur le bouton « Général ».
Vous pourrez alors modifier ou supprimer le lien par défaut.
Si vous voulez spécifier un lieu différent pour chaque photo, cliquez sur la photo pour la sélectionner, puis cliquez sur l'onglet Propriétés et changer le lien.
Il y a des lignes (ou des feuilles) sur mon diaporama - comment puis-je le supprimer?
Ces « lignes » sont des décorations. Il est possible de les enlever en sélectionnant « Sans décoration » dans l'option « Décorer photos ». Vous pouvez trouver cette option au dessus panneau « Thème ».
Si vous utilisez le mode Avancé, vous pouvez cliquer sur le bouton Personnaliser les propriétés après avoir choisi un thème. Ensuite, vous pouvez trouver une option appelée Décoration sous l'onglet Global. Vous devez juste supprimer le nom du fichier de la décoration, si vous n'avez pas besoin de décorations.
Comment intégrer le diaporama SWF à mon site?
-- Si vous utilisez un thème de l'onglet « Basique »
Si vous utilisez le thème dans l'onglet « Basique », il suffit de télécharger le fichier Flash SWF générés sur votre site Web, puis insérez le code HTML ci-dessous dans le code html de votre site:
<div style="float: right;">
<object height="145" width="200">
<param name="movie" value="show.swf">
<embed src="show.swf" height="145" width="200">
</object>
</div>
Bien sur, vous devrez modifier le nom « show.swf » par le nom de votre diaporama (visible lors de la dernière étape de création). Si vous ne publiez pas votre diaporama à la racine de votre site Internet, vous devrez alors rajouter le chemin d'accès à votre fichier.
-- Si vous utilisez un thème de l'onglet « Avancé »
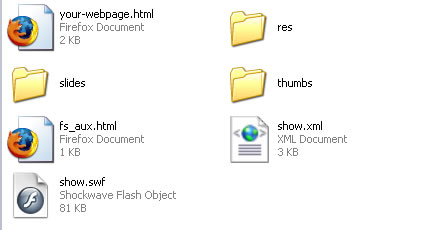
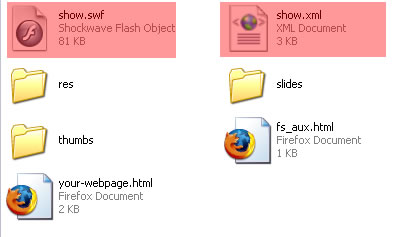
Le dossier du flash généré contient un ensemble de pages, d'images, de photos redimensionnées, … Tous ces fichiers sont situés dans le « Dossier de Sortie » que vous pouvez l'ouvrir en choisissant Fichier -> Ouvrir le Dossier de Sortie ou en cliquant sur le bouton « Ouvrir le Dossier de Sortie » après la publication du diaporama.

Vous devez faire attention aux points suivants:
-- Vous pouvez seulement changer le nom du SWF, HTML et XML. Le nom de la production d'autres fichiers, comme le res et thumbs, ne doit pas être changé.
-- Le chemin des fichiers de SWF anssi que XML se rapporte à un chemin du fichier HTML de votre page Web.
-- Veuillez garder à l'esprit le fichier HTML dans le dossier sortie est un exemple de la page Web avec diaporama SWF, et il peut être remplacé par un autre.
Nous appellerons la sortie Flash et XML « show.swf » et « show.xml ». Vous utiliserez alors le code suivant dans votre page Web:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="768" height="576" id="tech" align="middle">
<param name="movie" value="show.swf?xml_path=path of your xml file" />
<param name="quality" value="high" />
<embed src="show.swf?xml_path=path of your xml file" quality="high" width="768" height="576" name="tech" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>.
Veuillez prêter attention au code en gras: Le code en jaune est le chemin d'accès du fichier SWF, le code en bleu est le chemin d'accès du fichier XML. Si vous décidez de publier ces éléments dans un répertoire différent, il vous suffit de modifier les chemins du code en gras.
1. Si vous mettez les fichiers SWF et XML dans le même dossier que le fichier HTML de votre page Web, il vous suffit de copier tous les sous-dossiers dans le répertoire de votre site, puis d'utiliser code est comme suivant:

<param name="movie" value="show.swf?xml_path=show.xml" />
<param name="quality" value="high" />
<embed src="show.swf?xml_path=show.xml" …>
2. Si le fichier SWF est dans le même dossier que le fichier HTML, mais dans le dossier supérieur au fichier XML, le chemin se présente comme suit:

<param name="movie" value="show.swf?xml_path=others/show.xml" />
<param name="quality" value="high" />
<embed src="show.swf?xml_path=others/show.xml" …>
3. Si le SWF est situé dans le dossier inférieur au fichier HTML et au fichier XML, le chemin se présente comme suivant:

<param name="movie" value="SWF/show.swf?xml_path=../show.xml" />
<param name="quality" value="high" />
<embed src="SWF/show.swf?xml_path=../show.xml" …>
4. Si le fichier SWF et le fichier XML sont à différents sous-dossiers de fichier HTML, le chemin est comme suivant:

<param name="movie" value="SWF/show.swf?xml_path=others/show.xml" />
<param name="quality" value="high" />
<embed src="SWF/show.swf?xml_path=others/show.xml" …>
Lorsque le téléchargement du diaporama depuis mon site m'indique "Load Fail", que dois-je faire?
Normalement, ce problème est causé par un chemin incorrect du fichier SWF. Référez vous à la question précédente pour vous assurer que l'insertion du fichier SWF a été effectuée correctement.
Comment créer un diaporama Flash pour MySpace?
-- Si vous utilisez un thème basique:
Après la publication du diaporama, vous devez transférer les fichiers flash sur internet. Vous pouvez transférer à votre propre hébergement ou un hébergement tierce. Vous pouvez utiliser gratuitement les services d'hébergement flash de www.go2album.com.
1) Après avoir transféré le diaporama sur Go2Album, vous obtiendrez un lien comme suivant: http://www.go2album.com/album/2008/200807/20080725/kevinlee/48a3a3af0bd/snowmountain2.swf
Si vous cliquez sur le lien donné, vous pouvez voir le fichier flash que vous avez téléchargé. Si tel n'est pas le cas, essayer de publier à nouveau.
2) Ouvrez ensuite votre profil Myspace et ajouter le code suivant à l'une des sections de votre profil Myspace:
3) Remplacez "http://www.go2album.com/album/2008/200807/20080725/kevinlee/48a3a3af0bd/snowmountain2.swf" dans le code ci-dessus avec le lien récupéré à l'étape (1). Vous devez changer width = "640" (largeur) et height = "480" (hauteur) si votre flash n'est pas en 640x480.
4) Sauvegadez votre profil et vous avez fini!
-- Si vous utilisez un thème avancé:
Téléchargez votre flash sur go2album comme décrit à l'étape (1) précédente.
Rentrez le code suivant dans l'une des sections de votre profil MySpace:
Vous devrez changer les chemins d'accès au fichier SWF ainsi qu'au fichier XML.
Pour un exemple de profil Myspace, s'il vous plaît visiter:
http://www.myspace.com/261370950
Comment créer un diaporama Flash pour Blogger?
Après la publication du diaporama, vous devez transférer les fichiers flash sur internet. Vous pouvez transférer à votre propre hébergement ou un hébergement tierce. Vous pouvez utiliser gratuitement les services d'hébergement flash de www.go2album.com.
1) Après avoir transféré le diaporama sur Go2Album, vous obtiendrez un lien comme suivant:
http://www.go2album.com/album/2008/200807/20080725/kevinlee/48a3a3af0bd/snowmountain2.swf
Si vous cliquez sur le lien donné, vous pouvez voir le fichier flash que vous avez téléchargé. Si tel n'est pas le cas, essayez de publier à nouveau.
2) Ensuite, ouvrez votre éditeur dans blogueur, et allez dans l'onglet d'édition du "HTML". Ajouter alors le code suivant:
3) Remplacez "http://www.go2album.com/album/2008/200807/20080725/kevinlee/48a3a3af0bd/snowmountain2.swf" dans le code ci-dessus avec le lien récupéré à l'étape (1). Vous devez changer width = "320" (largeur) et height = "240" (hauteur) si votre flash n'est pas en 320x240.
Comment insérer plusieurs diaporamas dans une même page Web ?
Vous pouvez insérer plus d'un diaporama dans une page Internet en téléchargeant chacun d'entre eux dans un dossier séparé puis en intégrant chacun des diaporama dans votre page Web.
Vous pouvez modifier le chemin de dossier de sortie avant de publier le diaporama. Si vous utilisez le même chemin, le diaporama précédent publié seront remplacés.
Normalement, vous pouvez choisir menu Insérer -> Flash dans l'éditeur HTML pour insérer des fichiers SWF à votre page Web. L'éditeur utilisera xml_path correcte automatiquement.
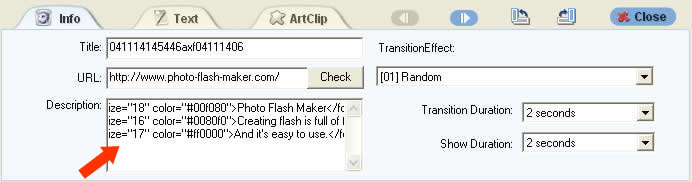
Comment modifier la police, taille et couleur de la description de la photo?
Vous pouvez utiliser des balises HTML dans votre description de l'image pour spécifier la police, taille et couleur de police que vous souhaitez utiliser dans la description de la photo.
Par exemple:
Entrez le code HTML suivant dans la description de la photo de dialogue.
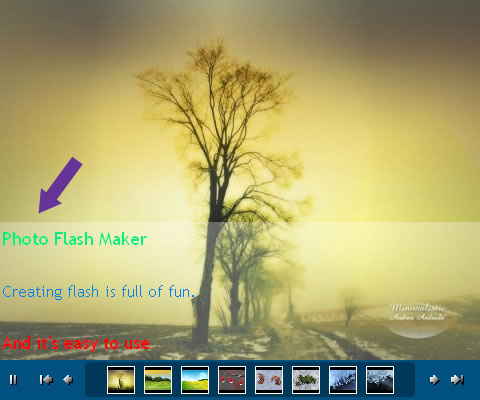
<font face="Trebuchet MS" size="18" color="#00f080">Photo Slideshow Maker</font><br/>
<font face="Trebuchet MS" size="16" color="#0080f0">Creating flash is full of fun.</font><br/>
<font face="Trebuchet MS" size="17" color="#ff0000">And it's easy to use.</font>

Va créer un diaporama avec pour effet comme ci-dessous: