Photo Slideshow Maker Platinum
Flash Template Showcase
Flash Slideshow Software
- Flash Gallery Software
- Flash Slideshow Builder
- Flash Slideshow Creator
- Flash Slideshow Software
- Photo Album Software
- Photo Gallery Software
- Photo Slideshow Software
- Slide Show Creator
- SWF Slideshow
- Flash Slideshow Template
- Flash Slideshow Maker
- Flash Slideshow Tutorial
- AnvSoft Flash Slideshow Maker
- Flash Gallery Builder
- Create Flash Slideshow
- Photo Flash Slideshow Maker
- Flash Picture Gallery Creator
- Cool Flash Slideshow Maker
- Dynamic Flash Gallery Maker
- Digital Photo Album Maker
- Flash Picture Gallery Creator
- XML SWF Flash Maker
- XML Flash Gallery Maker
- YouTube Slideshow Maker
Create HTML5 Slideshow
Apple says no to flash, but we say yes to HTML5! Photo Slideshow Maker has been upgraded to a much more powerful tool that supports outputting HTML5 slideshow. With simple clicks, then you can have a nice HTML5 photo gallery (with HTML + JS + XML) that runs smoothly on any idevices like iPad and iPhone. You can now have a new choice to present your gorgeous slideshow!
Please use HTML5 compatible browsers, if using IE please update to IE9
Yes, creating a HTML5 slideshow is so simple that you don't even need to bother your Dreamweaver! Unlike other HTML5 editor, Photo Slideshow Maker provides you with great experience in HTML5 slideshow creating. You can add photo with drag-and-drop action, you can add audio, hyperlink, transition effects, etc. Just a simple workflow like it always be, then a HTML5 slideshow will be done.
Photo Slideshow Maker helps you make a HTML5 canvas slideshow that best fits your website yet be search engine friendly. You can create tidy embed code of slideshow without much code writing knowledge. With a intuitive built-in panel for full customizations, you can decide any properties in your slideshow within seconds. If you are a professional user, you can even customize your own HTML5 slideshow with the JS and the XML file. Now, there is no need to worry about the annoying flash blocking problem and you can well present your high quality slideshow in any IOS device, no flash required.
Want to see more HTML5 slideshow, please go to HTML5 Slideshow Showcase.
HTML5 Slideshow Features 
- Based on HTML5 canvas, audio and video elements
- Support all HTML5 compatible browsers and meet W3C standard
- Work on any IOS device like iPhone and iPad
- Support adding audio, hyperlink, preloader, etc.
- Full customizations panel: free to define size, thumbnail, background color and more...
- Plenty of transition effects for choosing
- Highly styleable with JS and XML file
- Output HTML5 slideshow in 3 steps
- A new version that support video adding is coming soon!
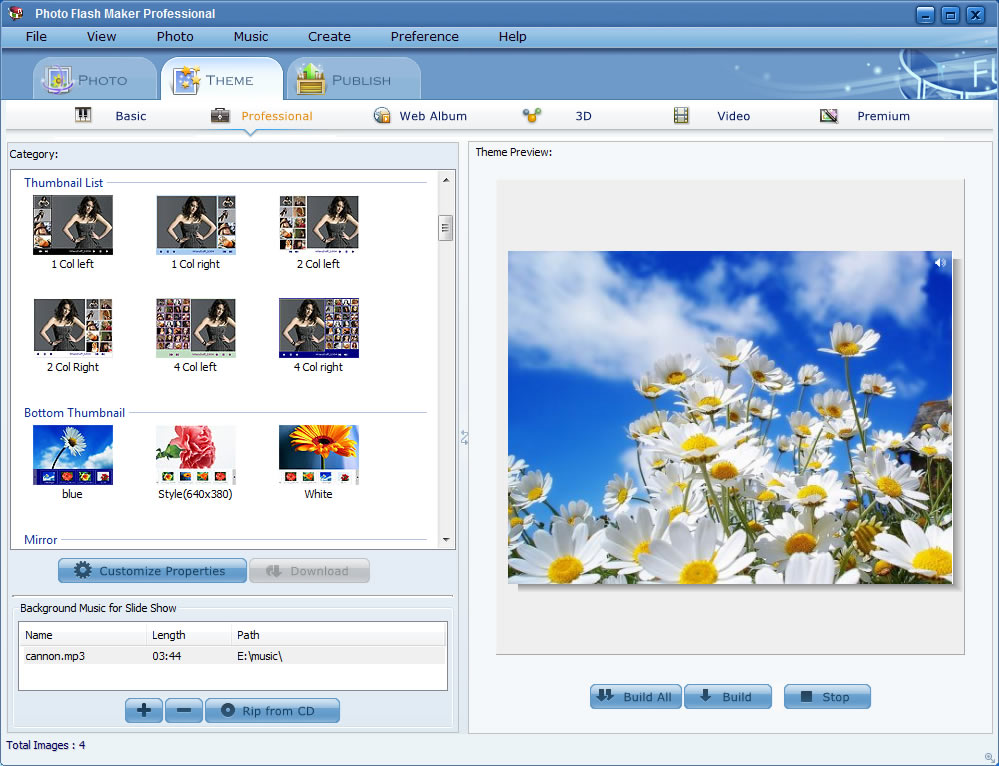
Software Screenshot of the HTML5 Slideshow Maker
Download HTML5 Slideshow Maker software
The HTML5 Slideshow Maker program is compatible with Windows XP, Vista and the latest Windows 7. Just download to make HTML5 slideshow, enjoy the great experience on flash free website building and be more search engine friendly!
Two ways to Embed HTML5 Slideshow to Website
There are two ways to embed your HTML5 slideshow to your website. The first way suits for those who owns the server for their websites and the second one suites for those who need our free HTML5 slideshow server Go2Album to host their HTML5 slideshows and who use external server to host their HTML5 slideshows. Please choose the right way for your HTML5 slideshows.
The First Way: Professional Way to Embed HTML5 Slideshow to Website
After publishing your HTML5 slideshow, the codes of your HTML5 slideshow will be automatically generated and shown on the HTML file. All you need to do is to copy and paste it on to your own website, then upload the output folder of your HTML5 slideshow to your server.
Step 1. View HTML5 slideshow and copy the code on the page.
Click "Publish Now!" button, wait for the HTML5 slideshow to be created, and then you will see the pop up box named "Publish", click "View HTML5 Slideshow" button ( for HTML5 Slideshow Maker users) or click "View Flash Slide Show" (for Photo Slideshow Maker users), there will be a prompt web page that contains the HTML5 slideshow you created. Copy the code which is under the slideshow.
Open your existing HTML web page with a HTML editor like Dreamweaver, paste the code tags into the desired location in the body of the page. The code can also be pasted into a table cell or frame.
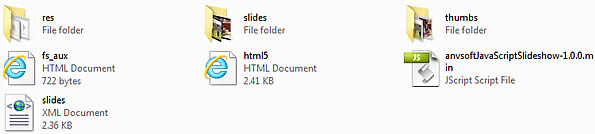
Step 2. Copy and paste output folder to your local server.
There should be 7 files in the output folder. Copy and paste the ouput folder to your website local server.

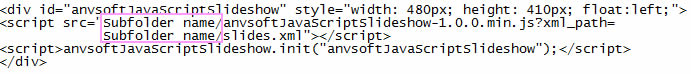
If the output folder of your HTML5 slideshow is the first level directory, you don't need to do any changes to the code. If you put the output folder in a subfolder or sub-subfolder, you need to change the codes, i.e. add the subfolder name in the paths of two files: anvsoftJavaScriptSlideshow-1.0.0.min.js and slides.xml files. The codes will be like below:

Step 3. Upload the webpage and the output folder to your web server.
You should upload the whole output folder of your HTML5 slideshow together with your HTML webpage to your web server. Done!
When embedding HTML5 slideshow, please make sure that the DIV is well set according to the size of the HTML5 sildeshow. Otherwise, there will be problem on display.
The Second Way: Use External Server to Host Your HTML5 Slideshow
Part One: Use Go2Album to Host HTML5 Slideshow
Step 1. Sign up for Go2Album
Go to www.go2album.com and sign up for the free service.
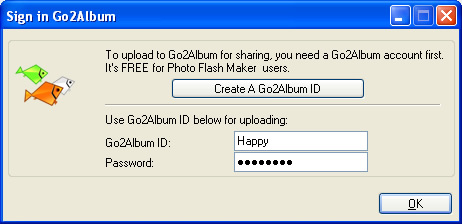
Step 2. Sign into Go2Album
Open the Photo Slideshow Maker or HTML5 Slideshow Maker, click the menu "Preference", and click the "Sign in Go2Album" item, enter your user name and password, click "OK" to save the setting.

Step 3. Upload HTML5 slideshow to Go2Album
When you proceed to the last step of creating HTML5 slideshow, select the "Create Flash File and Upload to Go2Album" (for Photo Slideshow Maker users) or "Create Slideshow and Upload to Go2Album" (for HTML5 Slideshow Maker users), and the HTML5 slideshow will be automatically uploaded to Go2Album. The program will prompt you to the webpage where the HTML5 slideshow displays after it finished the upload.
Step 4. Edit the HTML codes of the HTML5 slideshow
On the right sidebar of the web album page, you will see three kinds of codes. They are Embed, swf URL, and Html URL. You'll need use the codes from Html URL to embed your HTML5 Slideshow.
For example, the codes form the Html URL are below.
http://www.go2album.com/album2/2009/200903/20090304/johnzhang/50bda10c366/fs_aux.html
Then the codes of your HTML5 Slideshow are below.
<iframe id="album_frame" src="http://www.go2album.com/album2/2009/200903/20090304/johnzhang/50bda10c366/fs_aux.html" width="680" height="480" scrolling="no" align="middle" frameborder="0"></iframe>
Please edit the source, width and height of the above example to form the codes of your own HTML5 Slideshow.
Step 5. Embed HTML codes to designated webpage
Now you get the source code. Just open the webpage, and paste the code to where you want to display the HTML5 slideshow. Done.
Part Two: Use Your Own External Server to Host HTML5 Slideshow
Step 1: Upload the output folder to your external server.
Please upload the whole output folder of your HTML5 slideshow to your external web server.
Step 2. Edit the HTML codes of the HTML5 slideshow
If the output folder of your HTML5 slideshow belongs to the first level directory, the codes of your HTML5 slideshow will be like below.
<iframe id="album_frame" src="http://external-server/fs_aux.html" width="680" height="480" scrolling="no" align="middle" frameborder="0"></iframe>
Please note that you need to edit the width and height according to your own HTML5 slideshow.
If you put the output folder in a subfolder or sub-subfolder, you need to change the codes, i.e. add the subfolder name in the paths to the source file. The codes will be like below:
<iframe id="album_frame" src="http://external-server/subfolder name/fs_aux.html" width="680" height="480" scrolling="no" align="middle" frameborder="0"></iframe>
Step 3. Paste the codes to your web page and upload the web page.
Copy the codes you edit by the step 2 and paste it to the web page, then upload the webpage.
Why build slideshow with HTML5 for your website?
Are you facing the flash blocking problem, when open your own website? Do you feel annoyed when you can not find your delicately-made slideshow on iPad? You have lots of gorgeous photo galleries but still find desperate on the google ranking? Using the traditional flash slideshow embedding, you may encounter such problems. But now, you can have another choice to solve all of these problems! Create slideshow with Photo Slideshow Maker's HTML5 function!
As it is known to all, HTML is a important language for website building and being in a constant revolution. After years of develop, HTML5 become a standard for structuring and presenting content on the World Wide Web. As the newest updates of HTML, it addresses and solved biggest problems of the old version, giving a new way to optimize the multimedia content display. Using Photo Slideshow Maker to create and embed HTML5 slideshow, you can get your website work more effectively, keeping up with the most advanced web building tech!
The ability to mark your multimedia and graphic content with more specific tags will certainly help search engines more effectively determine the type of content that is going to be displayed. And the new tags incorporated in HTML5 will help search engines understand more accurately the actual content of your web pages. Improving the way that search engine crawlers interact with your web content will help web developers and marketers to improve and optimize their search engine rankings. Basically, HTML5 helps improve page segmentation and crawlability and allows websites to have more search-engine friendly functionality and multi-media content. Now, get rid of your flash problems and start from downloading Photo Slideshow Maker!
![]() Download FREE trial of Photo Slideshow Maker to make flash slideshow
Download FREE trial of Photo Slideshow Maker to make flash slideshow
![]() Buy Photo Slideshow Maker to make HTML5 slideshow without limitations
Buy Photo Slideshow Maker to make HTML5 slideshow without limitations